افزایش بهرهوری در توسعه وب
افزونههای جاوا اسکریپت در VSCode به توسعهدهندگان وب امکان میدهند تا تجربه کدنویسی خود را بهبود بخشند و بهرهوری بیشتری داشته باشند. یکی از محبوبترین افزونهها در این زمینه “ESLint” است که با تحلیل کدهای جاوا اسکریپت، خطاها و مشکلات را به صورت زنده نمایش میدهد و به شما کمک میکند تا کدهای بهینهتر و بدون خطا بنویسید. این افزونه به خصوص برای تیمهای توسعه که نیاز به یک استاندارد کدنویسی یکپارچه دارند بسیار مفید است.

افزونه “Prettier” نیز یکی دیگر از افزونههای ضروری برای توسعهدهندگان جاوا اسکریپت است. Prettier کدهای شما را به صورت خودکار قالببندی میکند و با این کار، خوانایی و نظم کدها را افزایش میدهد. این افزونه از انواع فرمتهای کدنویسی پشتیبانی میکند و به شما کمک میکند تا کدهایی زیبا و استاندارد بنویسید.
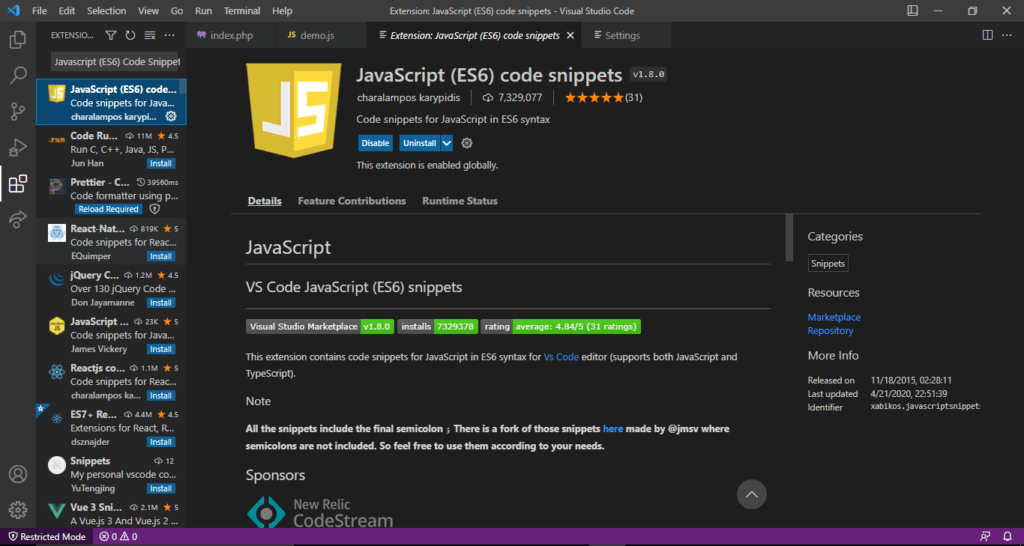
برای کسانی که با فریمورکهای جاوا اسکریپت مانند React کار میکنند، افزونه “ES7 React/Redux/GraphQL/React-Native snippets” بسیار مفید است. این افزونه شامل کدهای از پیش آماده (snippets) برای این فریمورکها است و به شما کمک میکند تا با سرعت بیشتری کدهای مورد نیاز خود را بنویسید. افزونههای دیگری مانند “JavaScript (ES6) code snippets” نیز وجود دارند که برای توسعهدهندگان جاوا اسکریپت مفید هستند و مجموعهای از کدهای کوتاه و کاربردی را فراهم میکنند.
علاوه بر این، مجتمع فنی تهران نیز دورههای آموزش جاوا اسکریپت برگزار میکند. این دورهها شامل آموزشهای جامع از مبانی تا مباحث پیشرفته جاوا اسکریپت و همچنین فریمورکهای مختلف آن میباشد. هدف این دورهها افزایش دانش و مهارت کاربران در توسعه وب و برنامهنویسی با جاوا اسکریپت است.
از دیگر افزونههای مفید میتوان به “Debugger for Chrome” اشاره کرد که ابزارهای اشکالزدایی قدرتمندی برای جاوا اسکریپت فراهم میکند و امکان دیباگ کردن کدهای شما را مستقیماً در VSCode میسر میسازد. این افزونه به شما اجازه میدهد تا به سادگی نقاط توقف (breakpoints) تعیین کنید و کدهای خود را مرحله به مرحله بررسی کنید.
در نهایت، افزونه “Path Intellisense” نیز برای توسعهدهندگان جاوا اسکریپت بسیار مفید است. این افزونه به شما کمک میکند تا مسیر فایلها و ماژولهای خود را به سرعت و دقت بیشتری پیدا کنید و وارد کنید. این ویژگی به خصوص در پروژههای بزرگ و پیچیده که تعداد فایلها و ماژولها زیاد است، بسیار کاربردی است.
افزونه های جاوا اسکریپت در vscode
یکی از تاثیر برانگیزترین بخشهای ، قابلیت سفارشیسازی، به خصوص از طریق افزونهها است. من افزونههای مختص یک فریموورک خاص را پوشش نخواهم داد، اما در اینجا برخی از بهترین افزونههای VS Code برای نوشتن را مشاهده مینمایید.

جدول محتوا:
- JavaScript (قطعه کدهای ES6)
- Quokka
- Prettier
- Debugger for Chrome
- ESLint
- Import Cost
- Path Intellisense
- View Node Package
- Better Comments
- NPM Intellisense
- Wallaby.js
- نتیجه گیری
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
در اینجا برخی از قطعه کدهای مورد علاقه من را مشاهده مینمایید که شما هم خوب است آنها را تست کنید:
- imp – وارد کردن یک ماژول
- imd – وارد کردن یک خروجی نامگذاری شده
- fre – ایجاد حلقه for each از طریق آرایه
- anfn – ایجاد توابع ناشناس
- tenc – اضافه کردن اعلامیههای then و catch به یک promise
چندین مورد قطعه کد دیگر هم در آن وجود دارند، پس آنها را امتحان کنید.
با توجه به این که هر توسعه دهنده استایل مخصوص خود را دارد و آن را دوست میدارد، عادت کردن به این که کد شما برایتان قالببندی شود، میتواند کمی سخت باشد. داشتن Prettier در تیم خود، تضمین میکند که همه از استایل کد مشابهی پیروی میکنند.

من به شخصه ترجیح میدهم که از این افزونه استفاده کنم. این یعنی من میتوانم داخل ویرایشگری که به آن عادت دارم بمانم، تغییراتی را اعمال کنم و… شما میتوانید اکثر کارهایی که در هنگام اشکالزدایی انتظار دارید را انجام دهید. مانند:
- تعیین نقاط شکست
- گشتن خطوط کد، فراخوانی توابع و…
- مشاهده متغیرها
- مشاهده خروجی کنسول خود
با این همه ابزار شگفتانگیز که وجود دارند، شما نباید نگران قالببندی کد خود باشید. ESLint یکی از چند ابزاری است که میتواند کد شما را به طور خودکار قالببندی کند. به علاوه، بُعد linting آن میتواند برای عدم استفاده از کلمات بهتر، سر شما داد بزند تا شما را تشویق کند که از برخی دستور العملهای خاص پیروی کنید.
ESLint یا TSLint (برای TypeScript) اغلب با بسیاری از پروژههای آغازین پیکربندی میشوند؛ پس شاید حتی مجبور نباشید که خودتان آن را پیکربندی کنید. فقط با ساخت یک پروژه و باز کردن آن در VS Code، شما تمام کمک مورد نیاز برای نوشتن یک کد با ثبات را خواهید داشت.
اگر نگران حجم پکیجها و ماژولهایی که به برنامه خود وارد میکنید میباشید، به این افزونه نگاهی داشته باشید. با استفاده از این افزونه، شما میتوانید حجم پکیجی که در حال وارد کردن آن هستید را در کنار بیانیه import خود ببینید. این یک راه خوب برای تضمین حجم bundleهای برنامه خود، در کمترین حد ممکن است.
این افزونه در هنگام ارجاع به مسیرهای فایل، intellisense را برای شما فراهم خواهد کرد. تنها کاری که باید انجام دهید، شروع به تایپ کردن یک مسیر در کوتیشن است و سپس intellisense مربوط به نام پوشه و فایل را مشاهده خواهید کرد.
بر روی خطوط require یا import در کد خود کلیک کرد، و مستقیما به مخزن GitHub بروید.
این مورد وقتی که میخواهید به GitHub بروید و مقداری سورس کد را مشاهده کنید، بسیار کاربردی است.
این افزونه احتمالا کمترین معروفیت را در این شاخه دارد، اما من به شخصه آن را بسیار کاربردی میبینم. پس آیا تا به حال پیش آمده است که نیاز داشته باشید یک قطعه کد را پیادهسازی کنید؟ یا این که بخواهید یک بخش از کد خود را به عنوان کد منسوخ علامتگذاری کنید؟ یا حتی این که درباره یک تکه کد سوالاتی از یک توسعه دهنده دیگر داشته باشید؟

این افزونه کامنتهای رنگی را فراهم خواهد کرد، تا تمام این مشکلات را حل کند.
آیا تا به حال به سراغ وارد کردن یک پکیج رفتهاید که نام دقیق آن را فراموش کرده باشید؟ خب، دیگر این اتفاق نخواهد افتاد. این افزونه intellisense مربوط به پکیج را بر پایه پکیجهای NPM که شما نصب کردهاید، فراهم میکند.
نتیجه گیری
آیا شما هم افزونههای دیگری که میشناسید؟ آنها را در بخش نظرات با ما در اشتراک بگذارید.